PhotoRoom(フォトルーム)はハイクオリティな画像加工アプリ。
切り抜きの精度が群を抜いています。
しかし、無料版を使うとロゴが残ってしまいます。
この記事では、
- Canva(無料版)と掛け合わせてロゴを消す方法
- iOSの切り抜きを使ってインスタのストーリーで使う方法
- ACRY(アクリー)でPhotoRoomのロゴを消す方法
- ME-Q(メーク)でPhotoRoomのロゴを消す方法
4本立てでお送りします。
PhotoRoom(フォトルーム)ってなに?
PhotoRoom(フォトルーム)はArtizansが提供する画像加工アプリです。
| 著作権 | Artizans S.A.S |
| 開発元GROUND | ARTIZANS OF PHOTO VIDEO BACKGROUND EDITOR APP |
| appstoreでの評価 | (8,112件) |
| apple製品との互換性 | iOS15.0以降 |
- 背景の透明化(バックグラウンド除去ツール)
- 不要な部分の削除(マジックレタッチ)
- アシストカットアウト
- リサイズ
- 多種多様なテンプレート
PhotoRoomでできることは色々ありますが、私が一番驚いたのは切り取り(背景の透明化)の精度。
iPhone写真アプリの切り抜き機能だと、切り抜いた範囲を変えることができません。
PhotoRoom(フォトルーム)なら、より精度の高い自動切り抜きを利用できる上、切り抜く範囲を変えることができます。
Canvaを使ってPhotoRoomのロゴを消す方法
まずはこちらの記事からPhotoRoomを使ってみてください。
下のボタンからPhotoRoomのインストールができます。
この記事を読んでいる方は、すでにPro版7日間使って、無料版になり、下の隅にロゴが出てしまう方だと思います。
このロゴをCanvaという無料の画像編集アプリを使って消していきます。
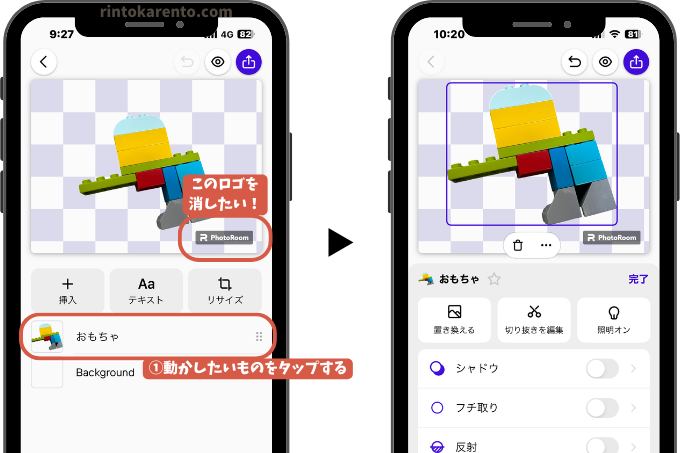
動かしたい被写体をタップ

動かしたい被写体をタップすると二本指で縮小拡大・移動ができます。
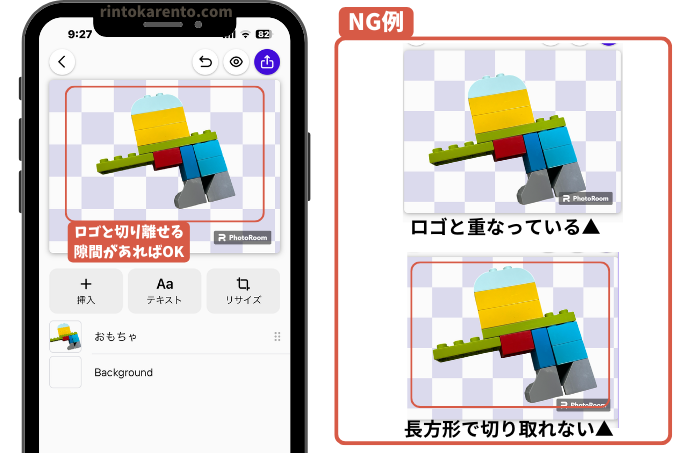
ロゴと被らないように動かす

後からCanva上でロゴの部分を外すので、NG例のように重ならないように離します。
右上の保存ボタンをタップする

右上の保存ボタンをタップすると、アカウント作成や有料版(PRO)への導入が出てきます。
アカウント作成やPROの利用はしなくても大丈夫です。
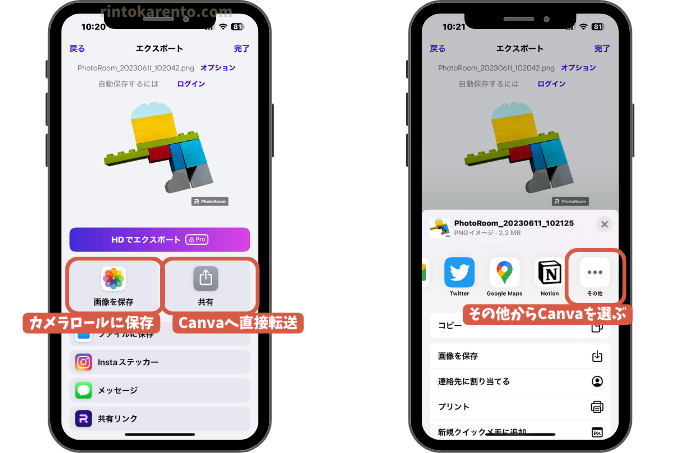
画像を保存
Canvaで画像を読み込む


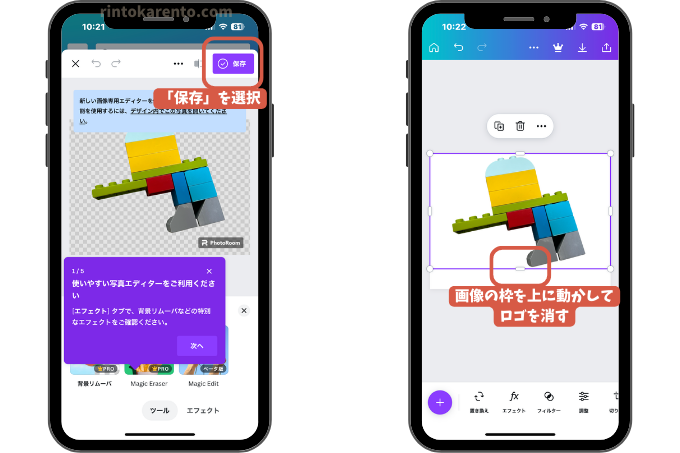
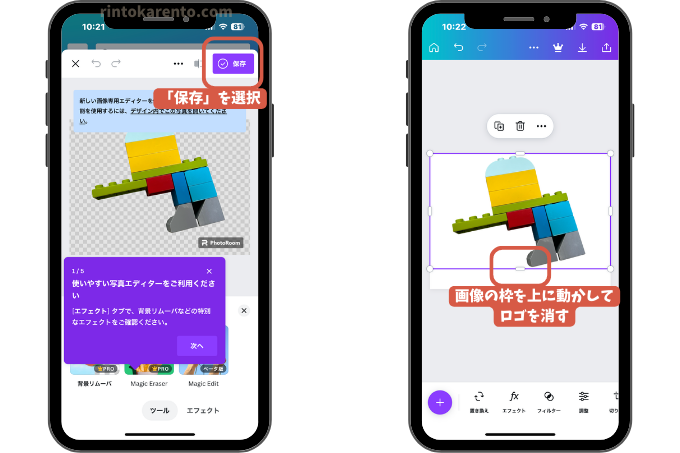
PhotoRoomで作成した画像をCanvaで読み込んだら、左のような画面になるので、保存をタップ。
紫の枠を動かしてPhotoRoomのロゴが切れるように動かします。
これで、背景は透過されたままロゴが消えます。
編集して画像をダウンロード


編集したら、画像をダウンロードします。
- 右上のマークをタップ
- ダウンロード
- ダウンロード
カメラロールに保存されます。
Canvaでは背景に画像を入れたり、文字を入れたりが簡単にできます!


CanvaもPhotoRoomも高機能なアプリです。
有料で使うなら、どちらも年間払いがおすすめです。
| Canva | PhotoRoom |
| 年間12000円(月1,000円) | 年間3900円(月325円) |
| 月払い1500円(年18,000円) | 月払い1,050円(年12,600円) |
| Proでできること ・プレミアムテンプレート・素材 ・背景切り抜き ・AIデザインツール ・ブランドキット ・画像サイズを自由に変えられる | Proでできること ・ロゴが付かない ・背景切り抜き ・自動背景 ・自動で影をつける ・画像サイズを自由に変えられる |
| おすすめな人 ・動画を作りたい人 ・SNS投稿画像を作りたい人 | おすすめな人 ・フリマアプリを使う人 ・背景透過のみでいいやって人 |
| ダウンロード | ダウンロード |
PhotoRoomの切り抜きの精度はものすごいのでおすすめ!
iOSの写真切り抜きを使ってロゴを消す方法
PhotoRoomで作成した背景透過画像は、iOSの写真アプリを使ってトリミング(切り取り)すると、背景が白に戻ってしまいます。
そこで、PhotoRoomで作成した画像をさらにiOSの写真切り抜き機能で切り取るという方法です。
まず、iOSの切り抜き機能を使って背景透過をしてみるとこのようになります。


一緒に切り抜きたい部分が勝手に消えてしまっていたり、一緒に入れたくないものも切り抜いてしまったりします。
iOSの写真機能を使って背景透過した画像をトリミング(切り抜き)すると、ロゴを消せても背景が白い画像になってしまいます。


そこで、PhotoRoomで作ったロゴ入り画像をさらにiOSの切り抜き機能を使っていきます。
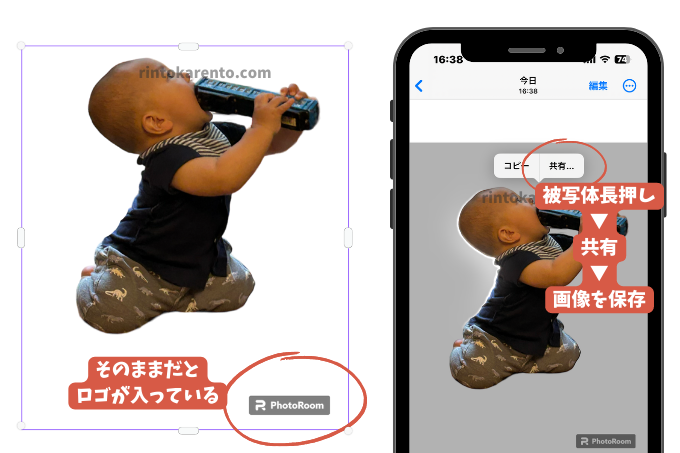
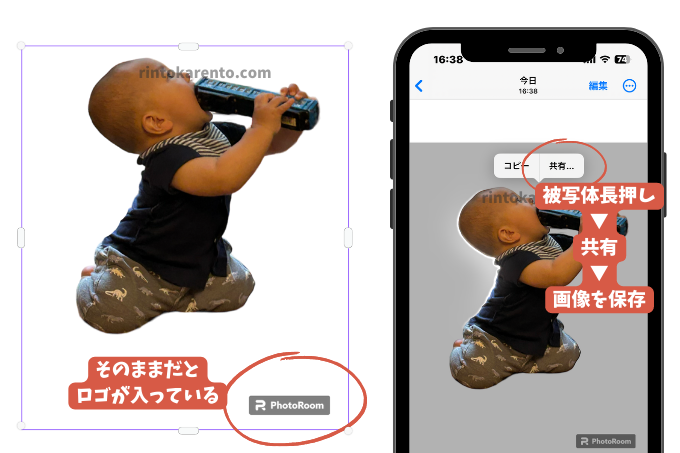
- 被写体を長押し
- 共有
- 画像を保存
これで、元画像をiOSを切り抜くよりは精度が高くなります。
最初は消えていたリモコンが残っていますよね


ACRYでPhotoRoomのロゴを消す方法
ACRY(アクリー)でアクリルグッズを作る際には、PhotoRoomで背景透過した画像を作っておくとサクサクアクリルグッズを作れます。
特に、たくさんの画像を敷き詰めたいときはこの方法が1番時短!
アクリーで赤ちゃんの写真をキーホルダーに!早くたくさん敷き詰める方法の記事も参考にしてみてくださいね。
トライアルオーダー・アクリルプレートを選択


トライアルオーダーや自動読み込みを行った場合は、PhotoRoomロゴは勝手に不要なものと判断して消してくれます。
なので、ここで終了。
Step2からは手動で読み込む場合について解説していきます。
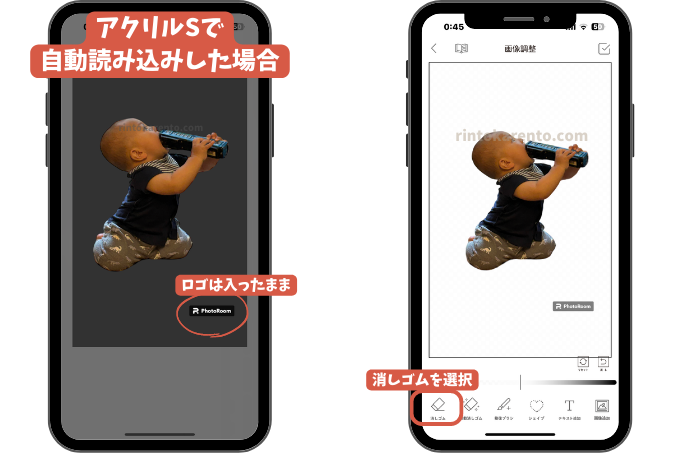
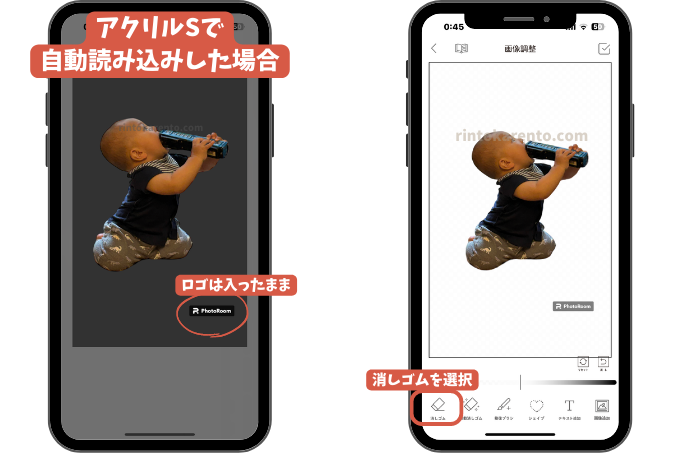
手動読み込みの場合


手動で読み込みをした場合、そのまま投下された画像が読み込まれるのでロゴは入ったままです。
左下にある消しゴムを選択しましょう。
消しゴムツールを使って消す


消しゴムツールを選択したら、下のスライダーで消しゴムのサイズを変更できます。
消してOKボタンを押すとカットライン(切り抜き線)の調整ができます。


ME-QでPhotoRoomのロゴを消す方法
アクリルグッズだけでなくさらにたくさんのオリジナルグッズを作れるME-Q(メーク)には、切り抜き機能はありません。
しかし、PhotoRoomを使用することによって、切り抜いた画像を使ってオリジナルフォトグッズを注文することができるようになります。
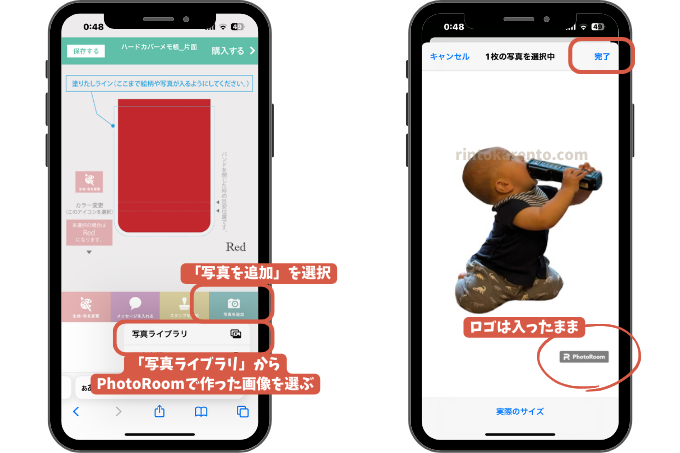
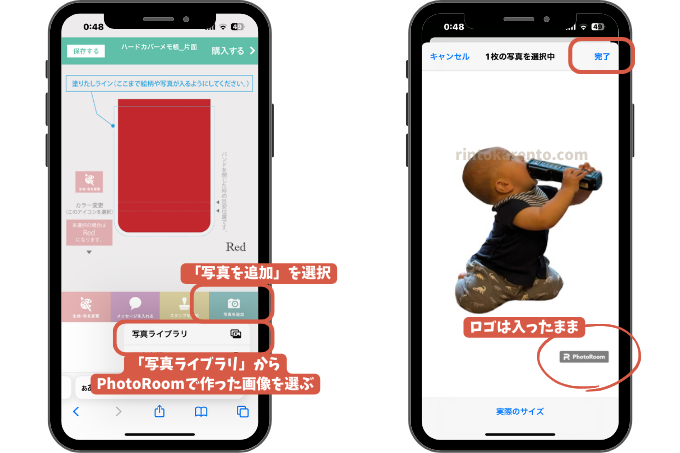
ME-Qのデザインシミュレーターを使う


ME-Q(メーク)のトップページから作りたいグッズを選ぶと、上の画像のようなデザインシミュレーターが起動します。
※今回はハードカバーメモ帳を選んでみました
緑の「写真を追加」ボタンをタップし、写真ライブラリからPhotoRoomで作成した背景透過済みの画像を選択しましょう。
ロゴが入ったままですが、右上の完了をタップしてください。
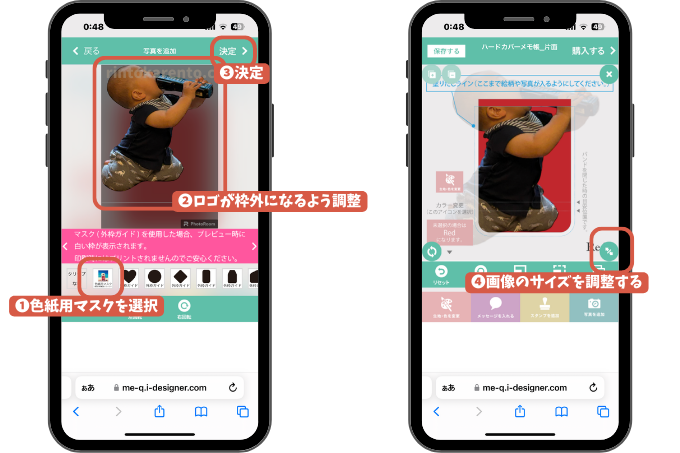
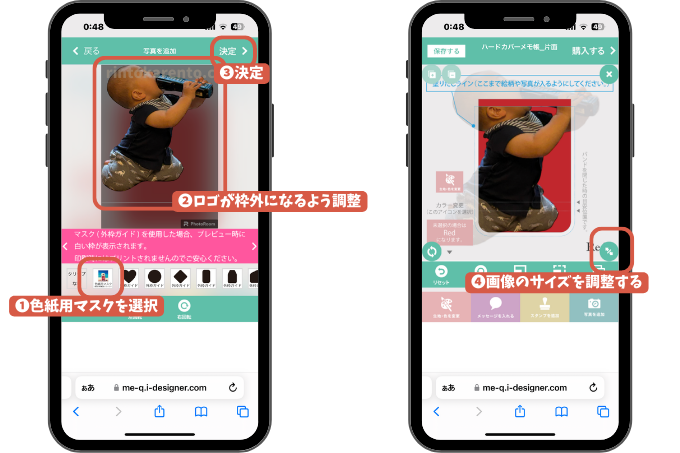
色紙用マスクを選択


色紙用マスクを使って読み込まれる範囲を変更します。
ロゴが白い枠からはみ出るように選択し、右上の決定>ボタンをタップ。
右のように表示されたら、右下アイコンを使って画像のサイズ調整をします。
画像サイズ・配置調整


画像サイズを調整し、文字入れなどすれば完成。
まとめ
PhotoRoomを無料版で使用した場合のロゴの消し方について解説しました。
PhotoRoomは無料で高機能な写真加工ができる優秀なアプリです。
合わせて下の記事も読んでみてくださいね。


ここまでお読みくださりありがとうございました
役に立った!と感じてもらえましたら
#ふぁみめもをつけてSNSでシェアしてもらえると嬉しいです♪