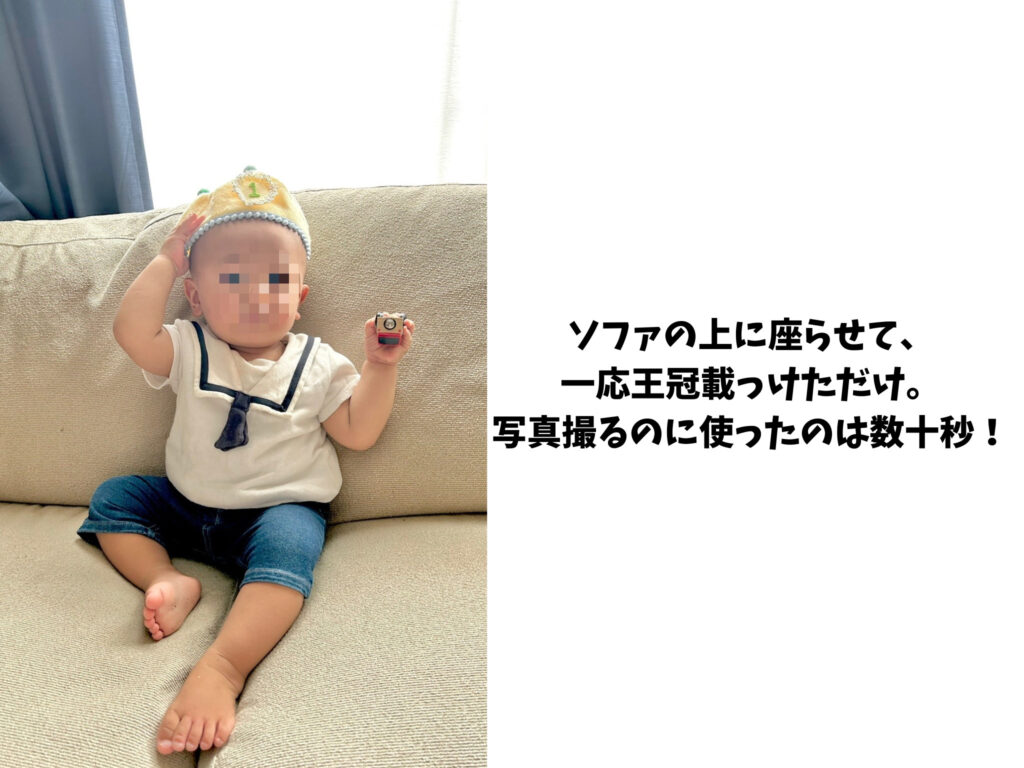
1歳のお誕生日写真でよく見る、モノクロ背景写真。
コピー機で印刷して、いらない部分をカットして、壁に貼って、お着替えして、ご機嫌とって撮影……

育児しながらそんな準備大変だよ〜〜〜
ただでさえ、1歳児の育児は予測不可能なことが起きててんやわんや。
選び取りや一升餅のイベントをする合間で写真撮影までこなすのは、無理!不可能です!
もちろん、初めての我が子のため頑張って思い出を残すのはステキなことです。
でも、我が家はこんな写真を撮っただけ。


これが、スマホだけ&所要時間5分ほどで、


こんな写真作れちゃいます!
- スマホ(iPhone14)
- Canva(アプリ)
- PhotoRoom(アプリ)
- 我が子の可愛い写真
用意するのはこれだけ!
下準備の時間を除くと5分ほどで完成するので、空いた時間でやってみてくださいね!
お誕生日が過ぎてしまった、という方も
この方法でお誕生日フォト作れます🎶
誕生日写真を作る前準備
誕生日フォトを作る前には準備が必要です。
モノクロ背景に使う写真と、メインのカラー写真を選びましょう!
メインのカラー写真は、こちらの画像補正記事を見て明るさを調節しておくと仕上がりが良くなります。


モノクロ背景に使う画像はフォルダ分けをします。
フォルダ分けして、スクリーンショットを撮ることでモノクロにしてから並べるよりも、時間が短縮できちゃいます。
- 写真アプリを開く
- 右上の選択ボタンをタップ
- 選択していく
- 左下の矢印マークをタップ
- アルバムに追加
- 新規アルバム
- 名前をつけ→保存


スクリーンショットを撮ったあと、すぐにサイズを変更しておくと、より時短できます。
- 上下のスライドを動かす
- 完了ボタン
- 写真に保存


スクリーンショットを一括でモノクロに変えます。
- 右上の編集をタップ
- 下の真ん中ボタン「フィルタ」をタップ
- スライダで「モノ」か「ノアール」を選択
- 完了
ここまでで背景の準備は終了。
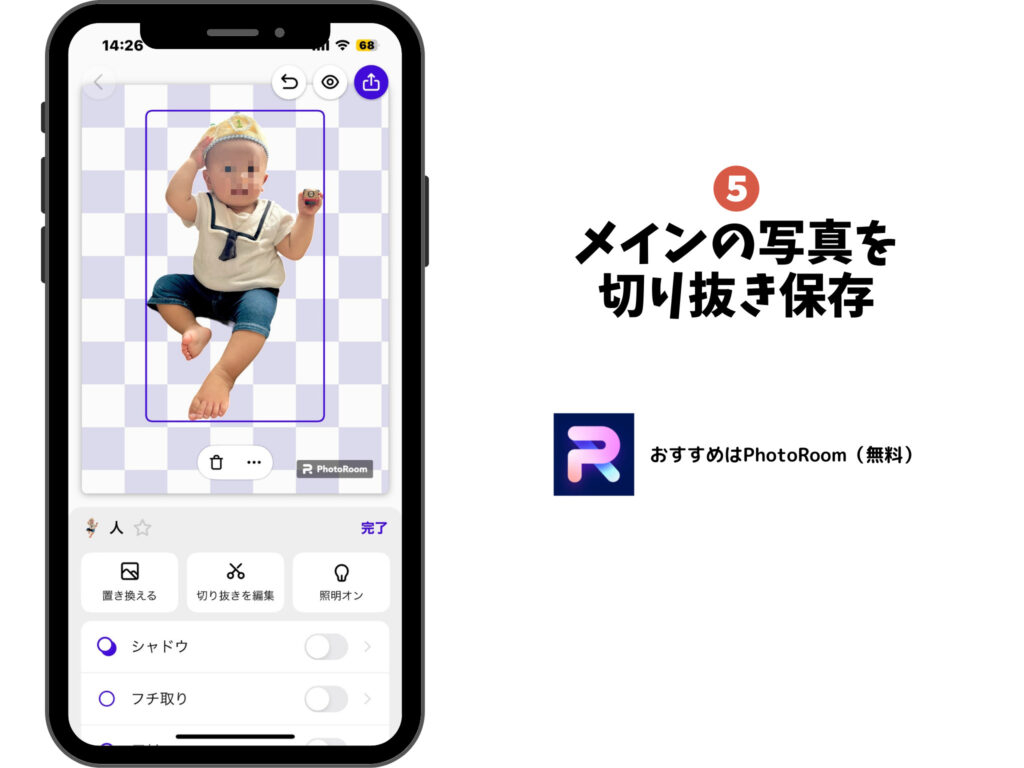
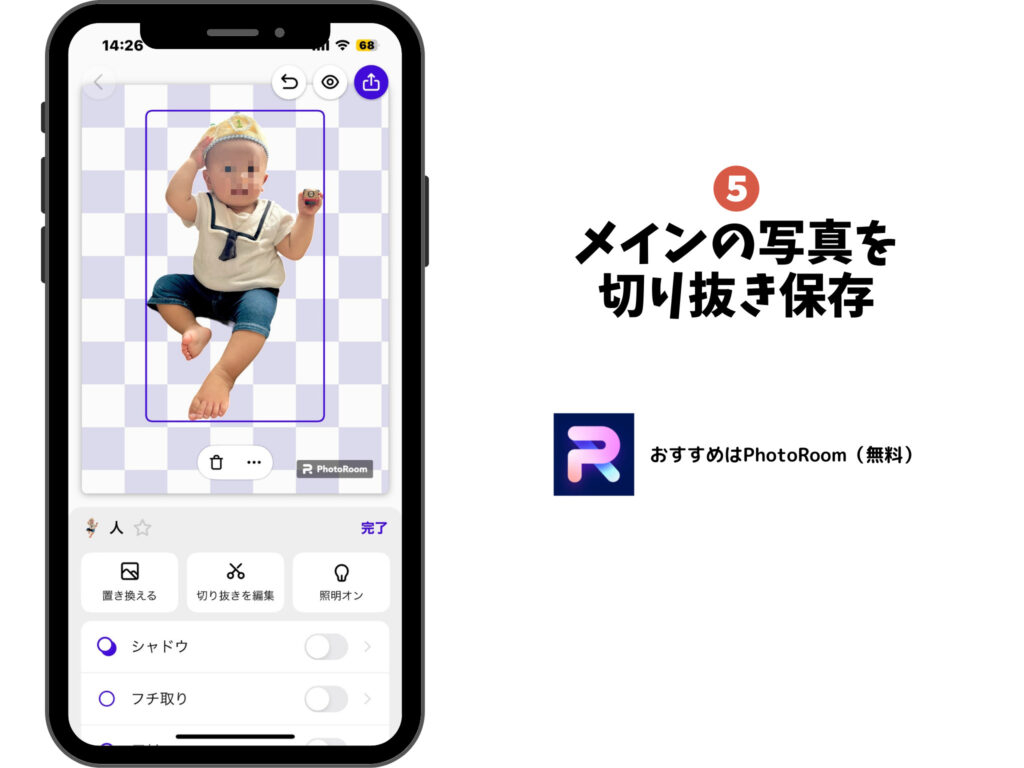
次はメインの写真を切り抜きます。


どんなツールを使っても構いません。
私の場合はPhotoRoomという無料アプリを使っています。
\無料で使える切り抜きアプリ/
iPhoneの画像切り抜き機能より精密!かつ簡単!
※ふぁみめもの別ページを開きます
ちなみに、CanvaはPro版・無料トライアル版を使えば、画像の切り抜きもできます。
アプリを色々増やすのは嫌だ……という方は有料版かトライアルを試してみるのもありです!
1歳誕生日モノクロフォトの作り方
ここからはCanvaアプリを使っていきます。
Canvaで新しいデザインを作る
Instagram用、ましかく写真用に作るなら、下の手順です。
- SNSを選ぶ
- Instagramの投稿(正方形)をタップ
- 空のデザイン+
メインの写真を入れる


主役の写真を入れていきます。
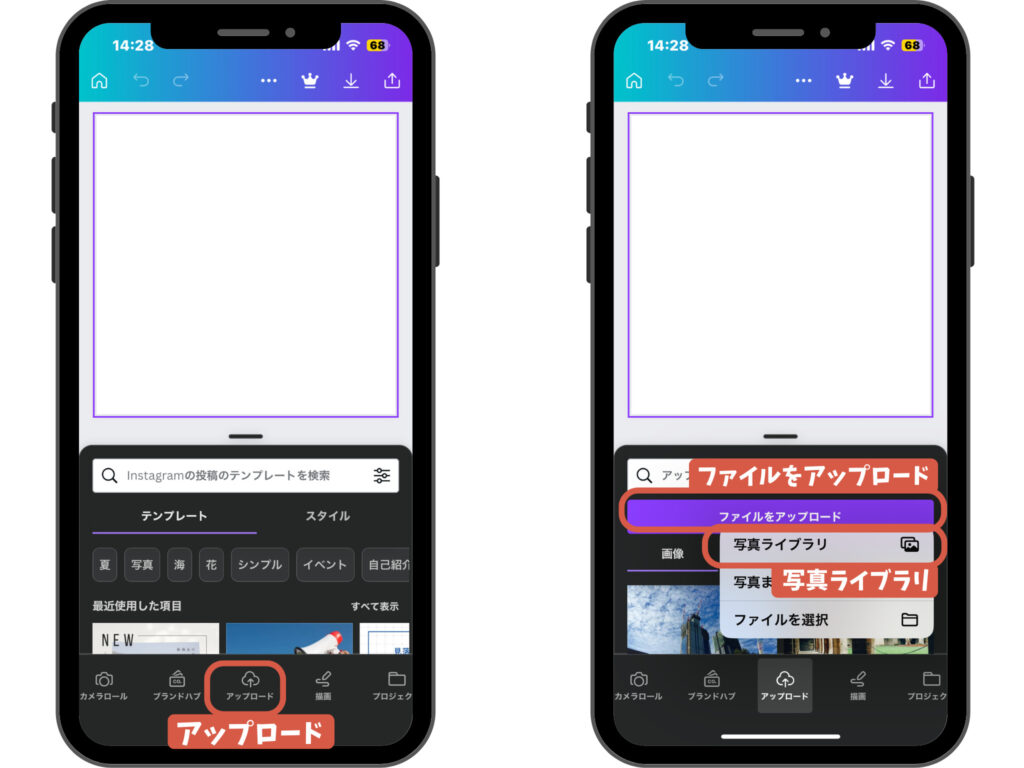
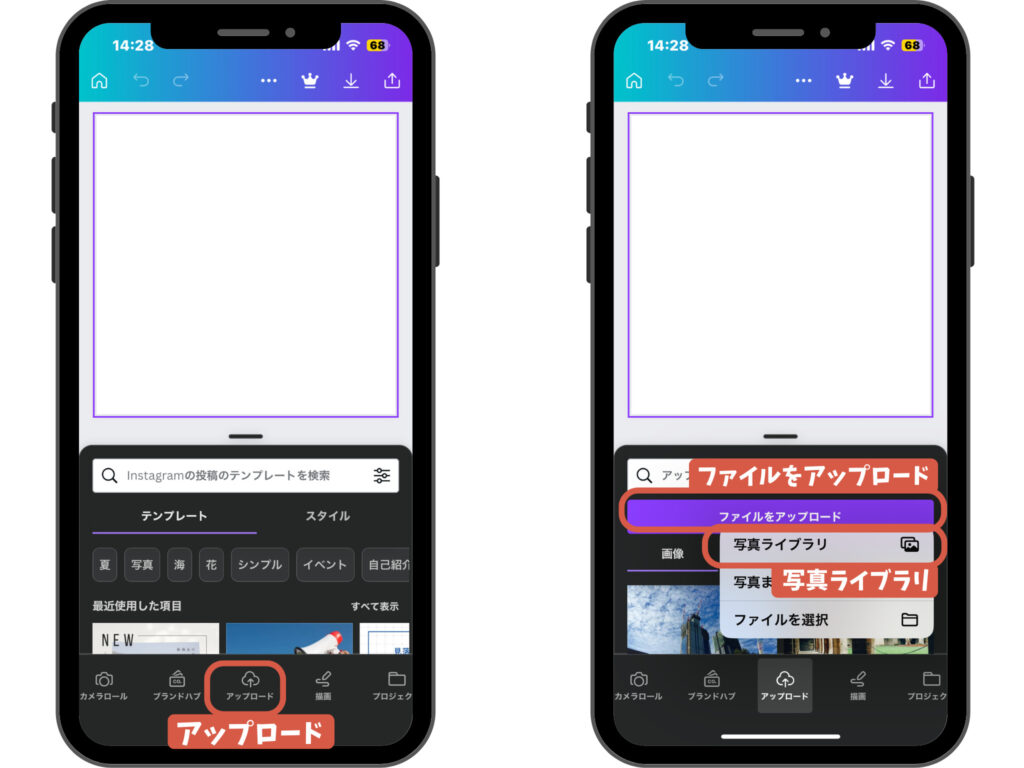
アップロードをタップし、ファイルをアップロードを選択。
写真ライブラリから先に準備しておいた切り抜き画像を選択します。


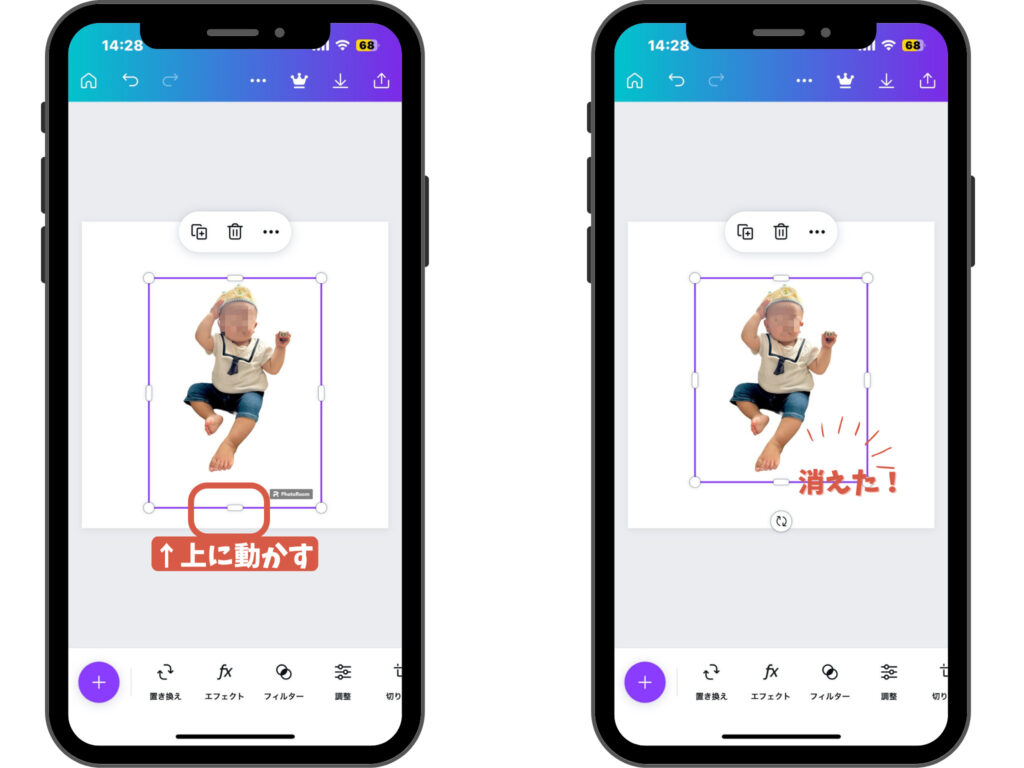
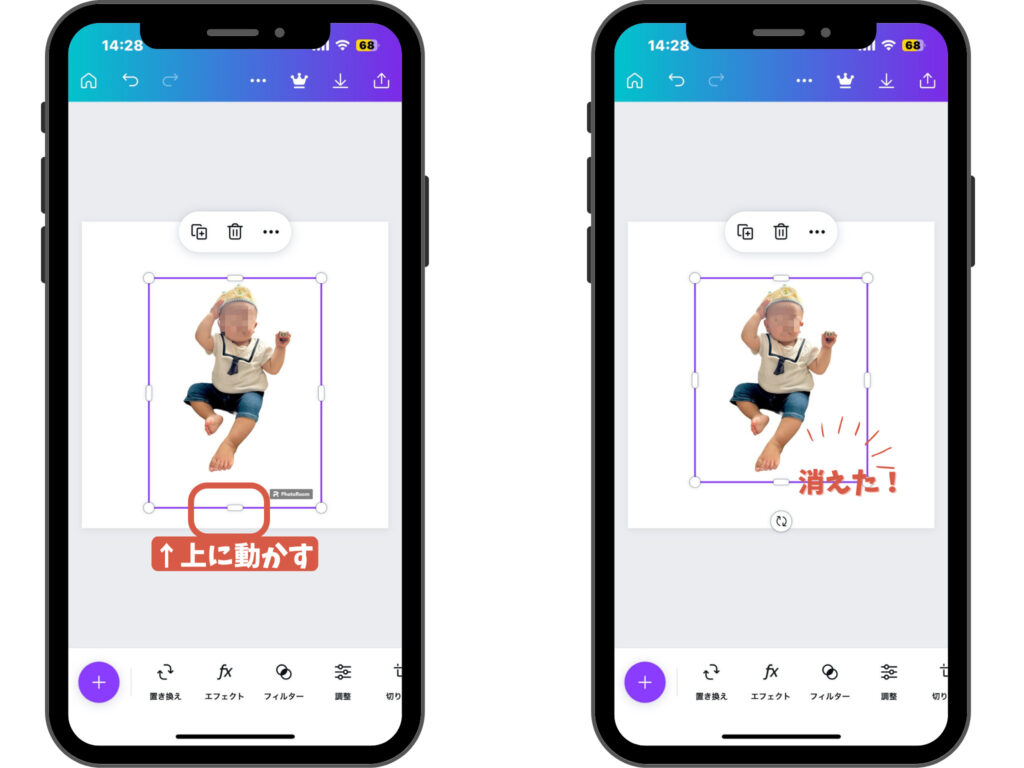
PhotoRoomの無料版だと、ロゴが入ってしまっているのでロゴを消しましょう。
バルーン数字画像を入れる


本物のバルーンは100円ショップやネットショップで購入することができます。
しかし!Canvaを使えば後から合成も可能。
上の画像の素材は無料版でも使うことができるのでご安心ください。
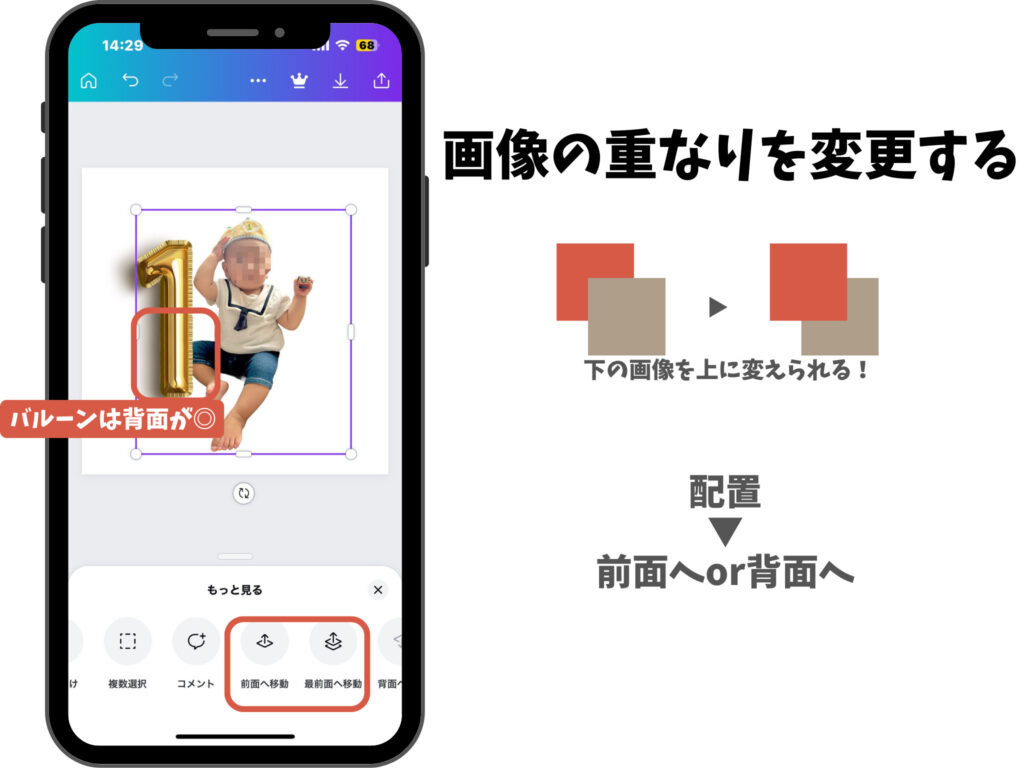
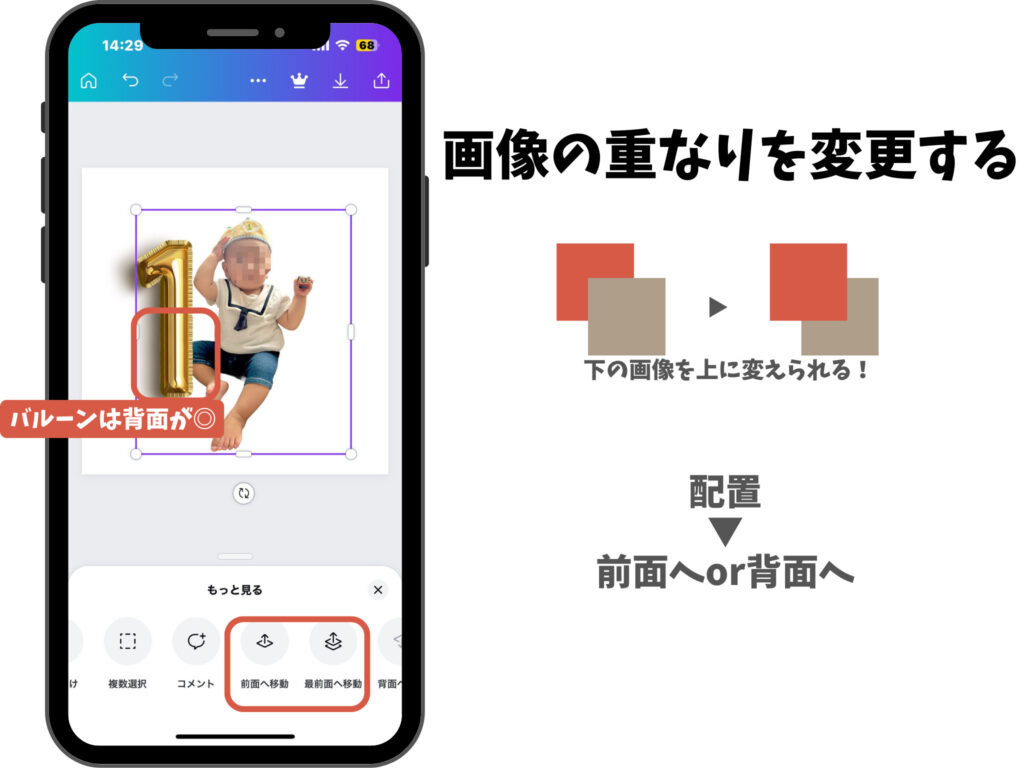
画像の重なりを変更する


バルーンとメインの写真の重なりを変更しましょう。
バルーンはメインの写真の後ろにくるようにすると自然です。
- 画像を選択する
- 下のスライダー左から10個目「配置」を選択
- 背面へ、前面へ
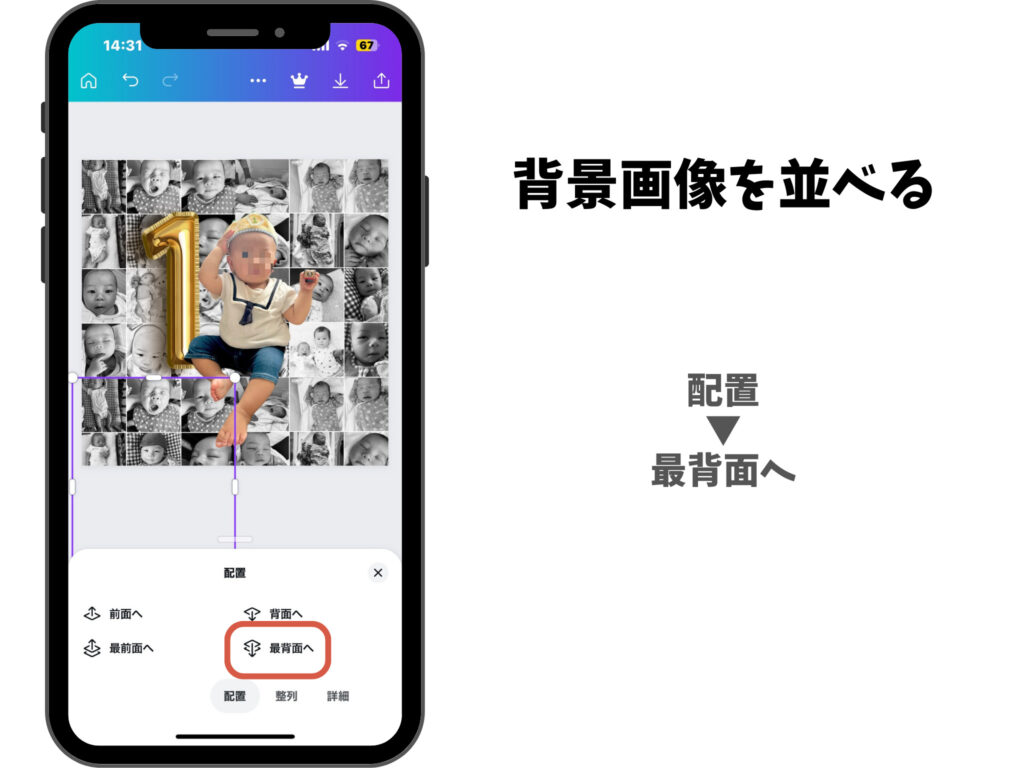
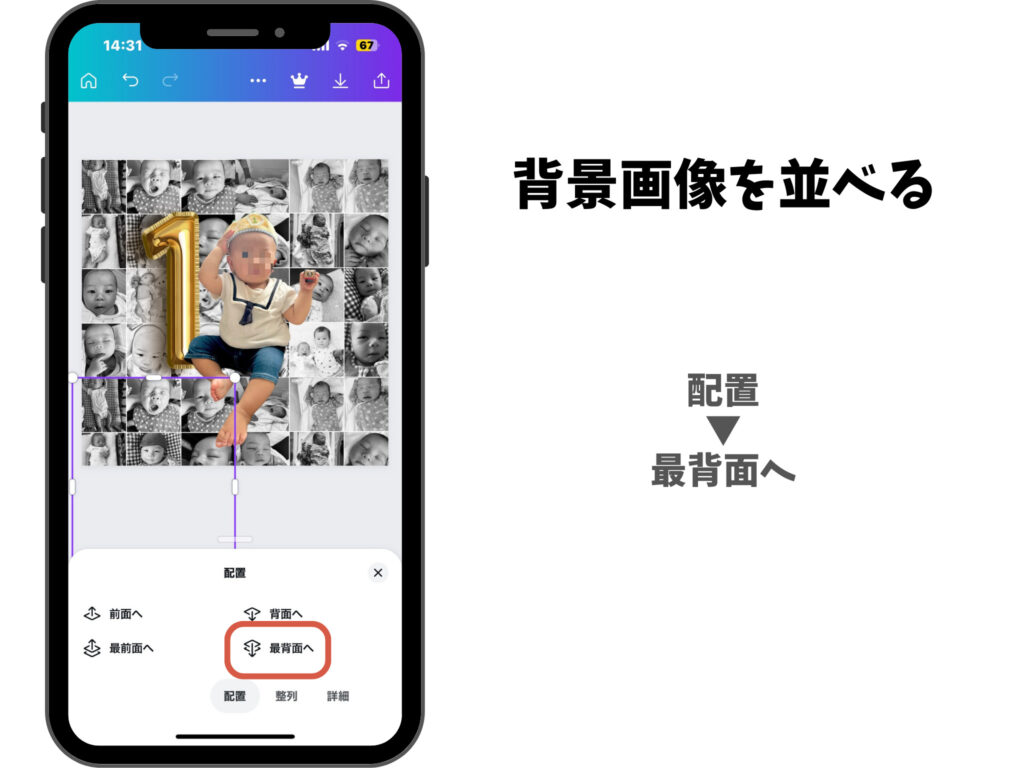
モノクロ背景を並べる


下準備で作った画像を取り込み、背景に並べます。
Step4と同じ手順で、画像を最背面に移動させます。
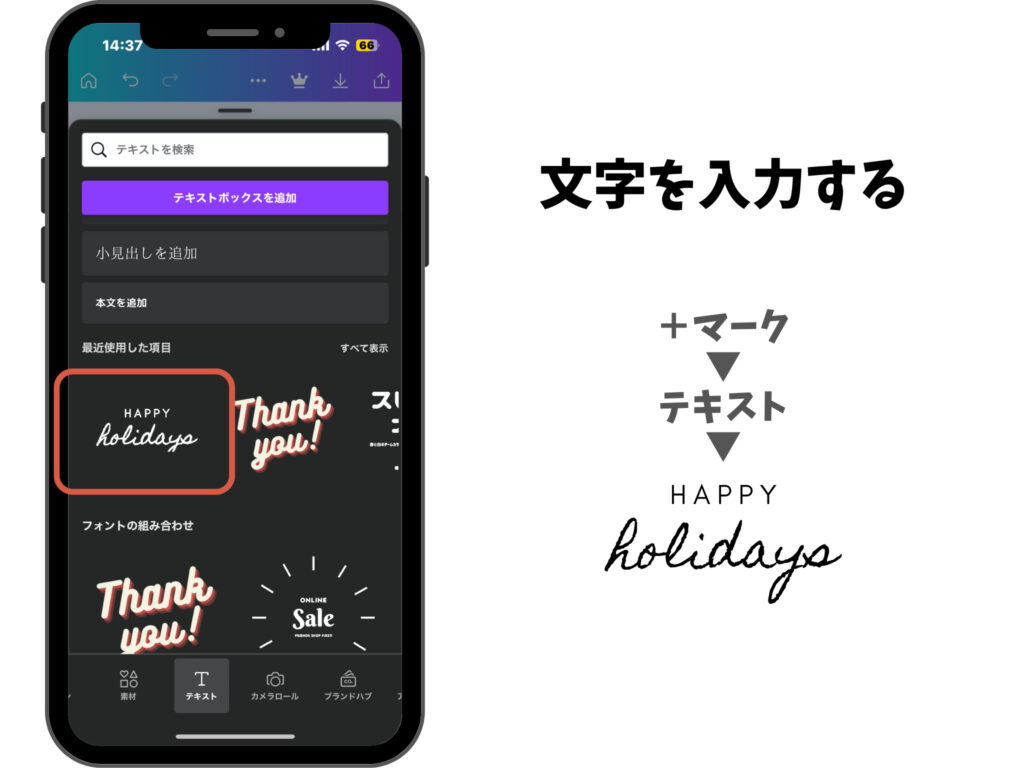
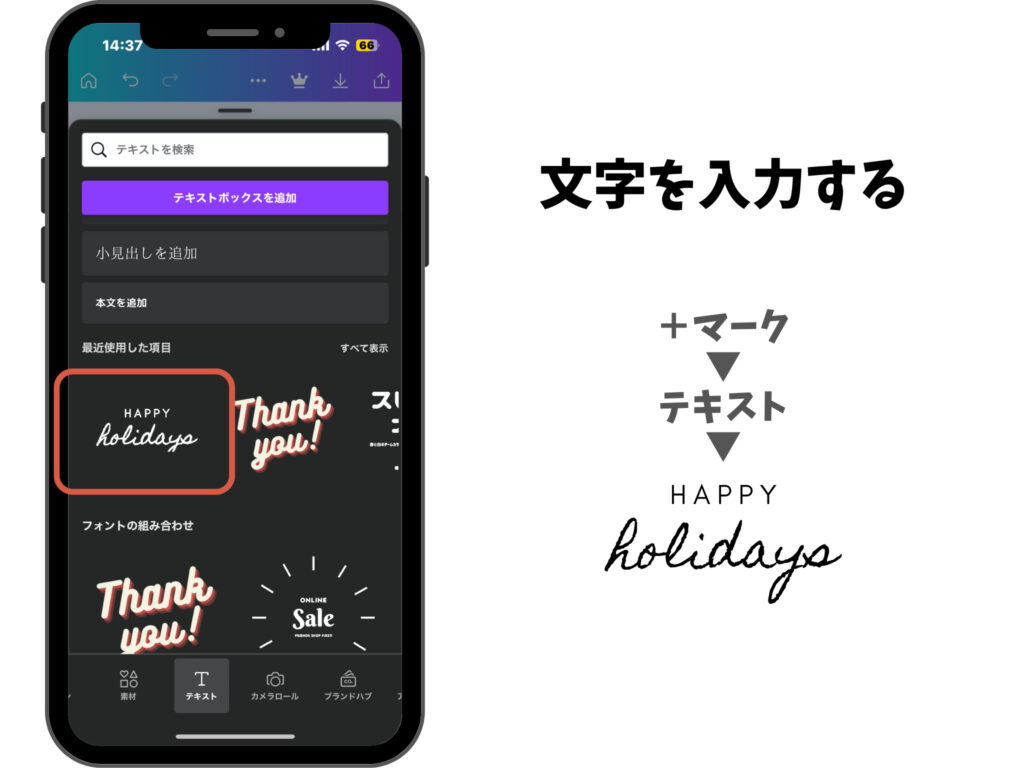
文字を入力する


- 右下+マークをタップ
- Tテキスト
- 好きな書体を選択
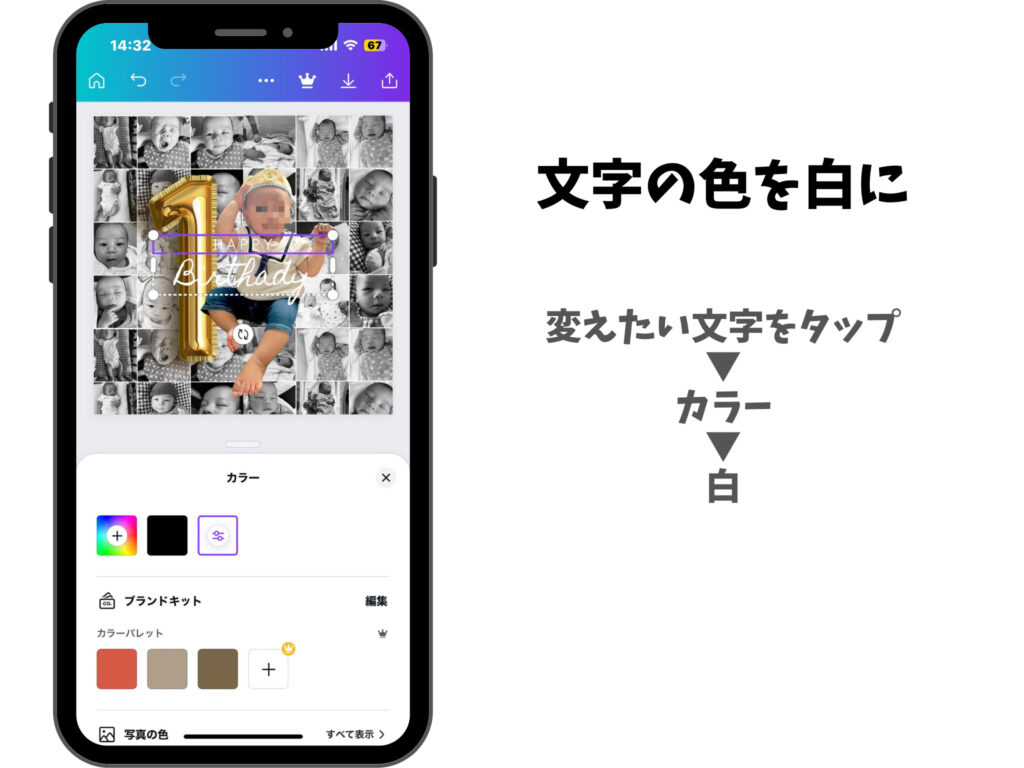
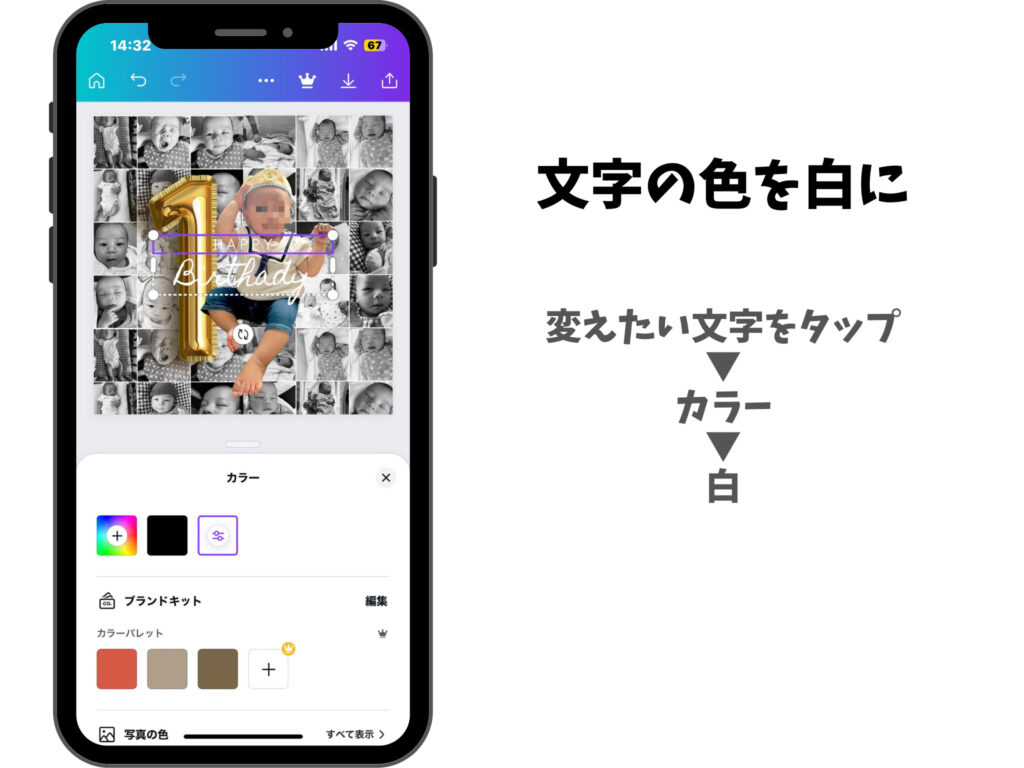
文字の色変更


文字色が黒なので、白に変更します。
- 文字をタップ
- カラー
- 色を選択



背景がモノクロだから文字が見づらいかも……
次のSTEPで文字にエフェクトをつけていきましょう。
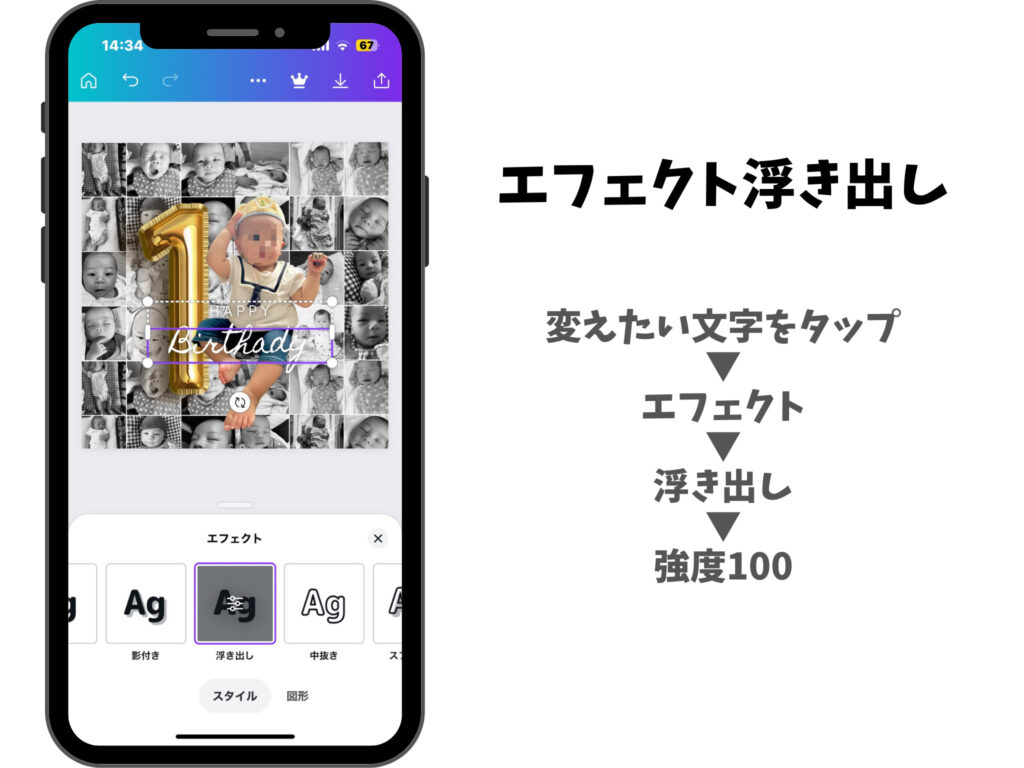
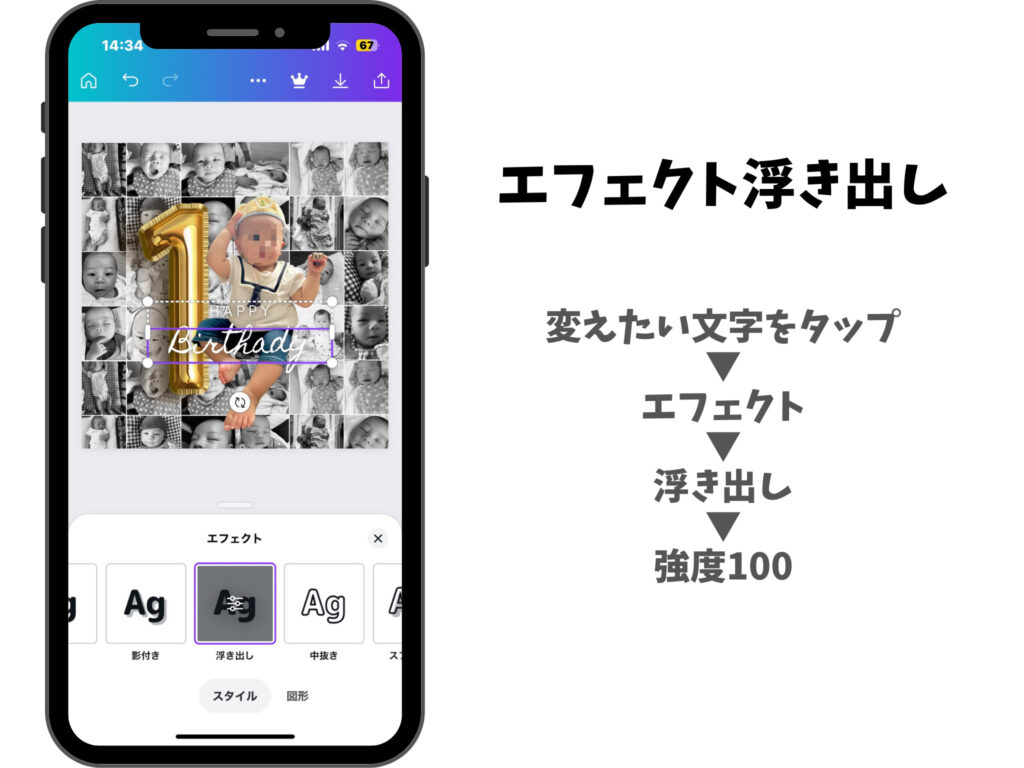
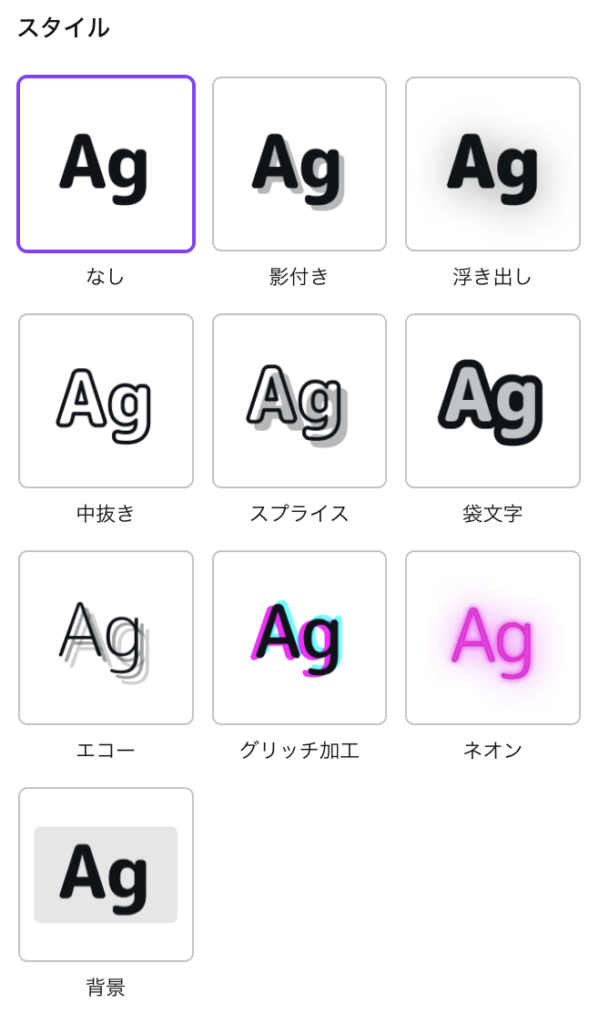
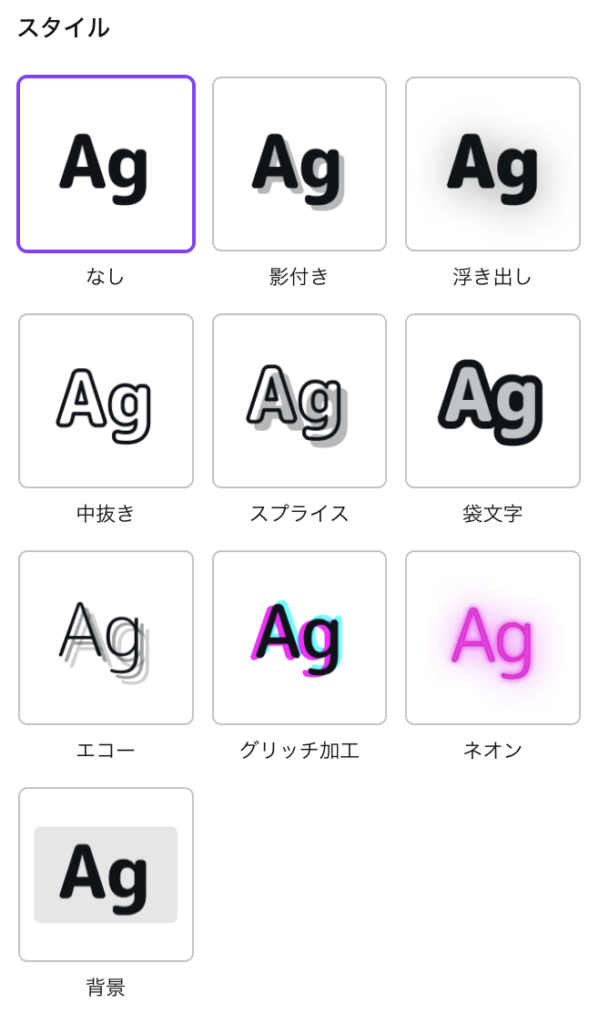
文字にエフェクトをつける


エフェクトは色々ありますが、おしゃれで可愛いです。


- 浮き出しを選択
- 浮き出しボタンをもう一度タップ
- 強度のスライダを100まで動かす


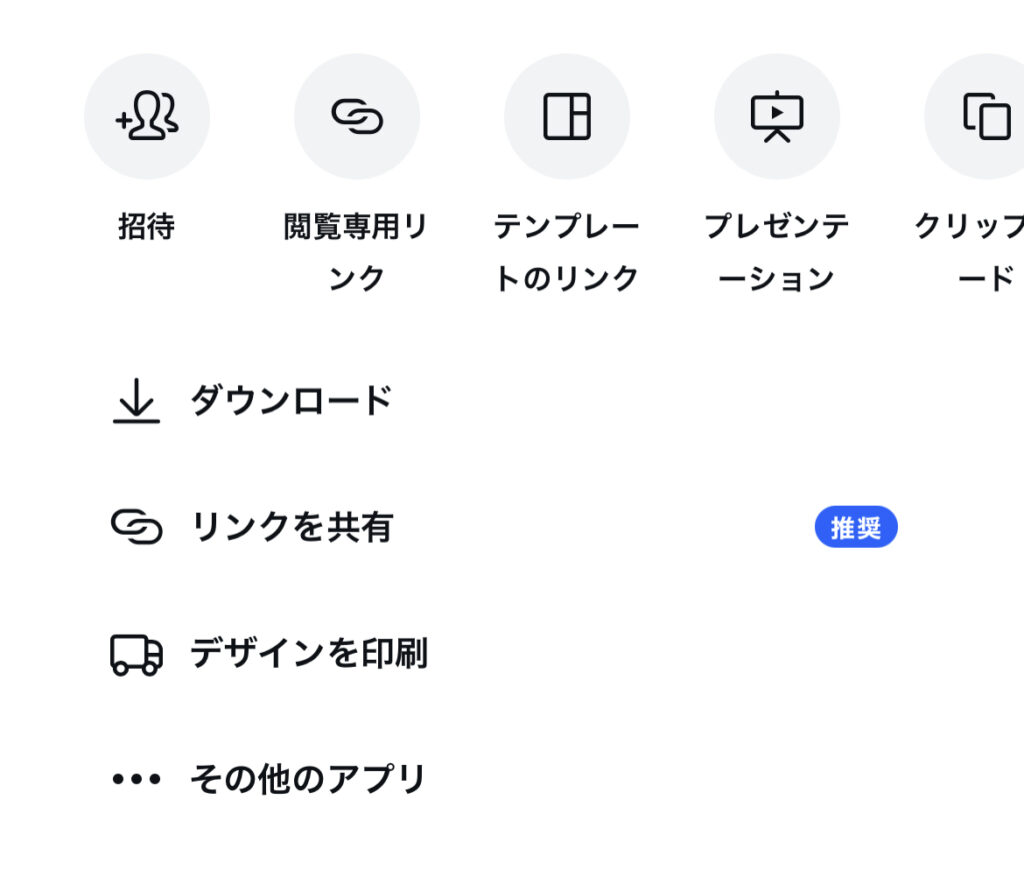
画像を保存
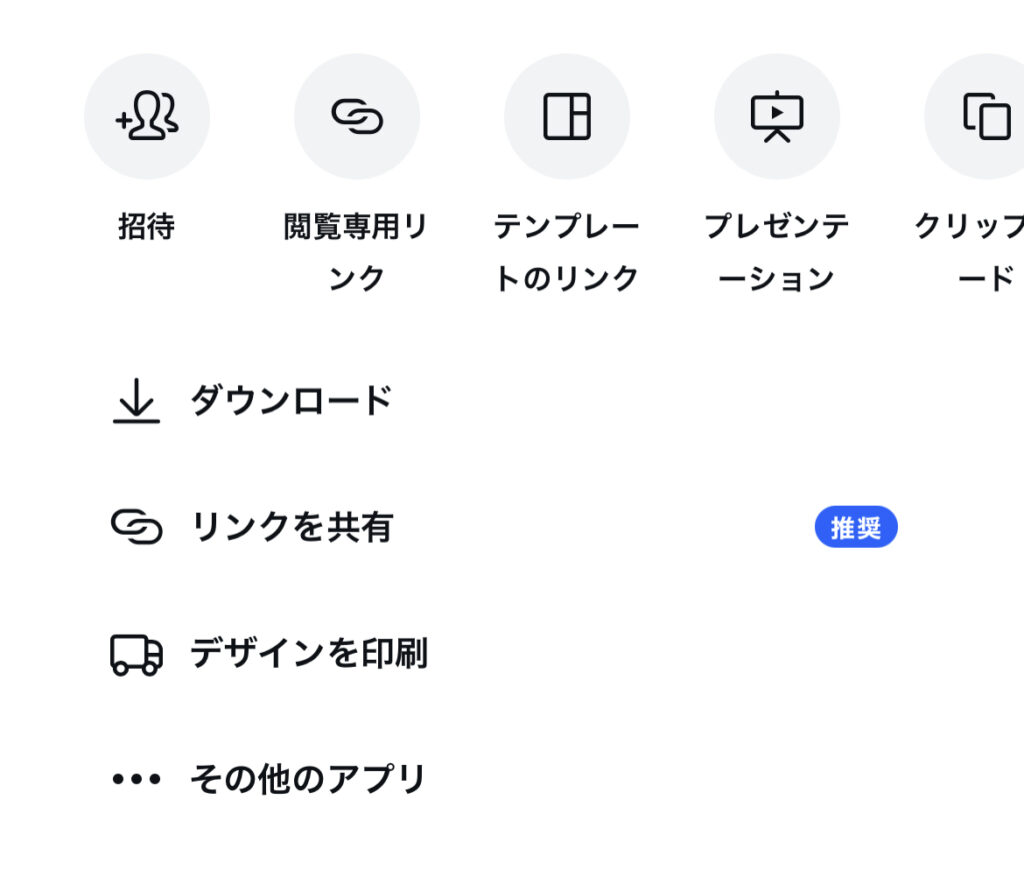
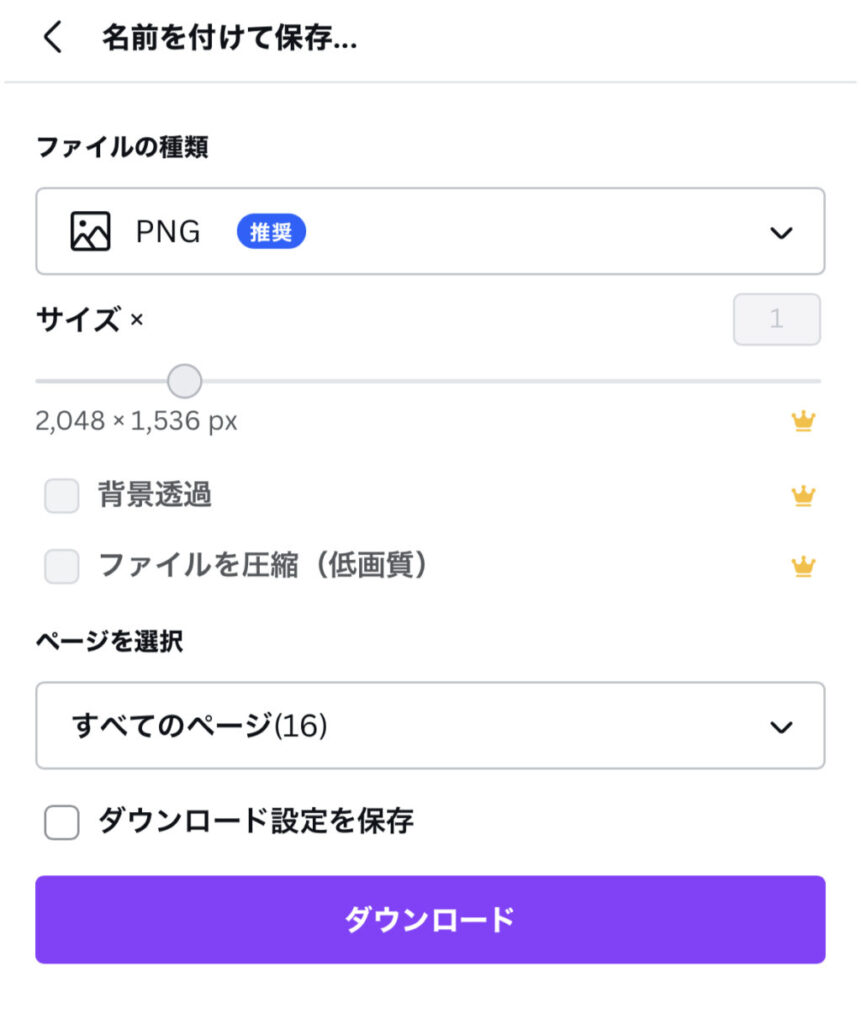
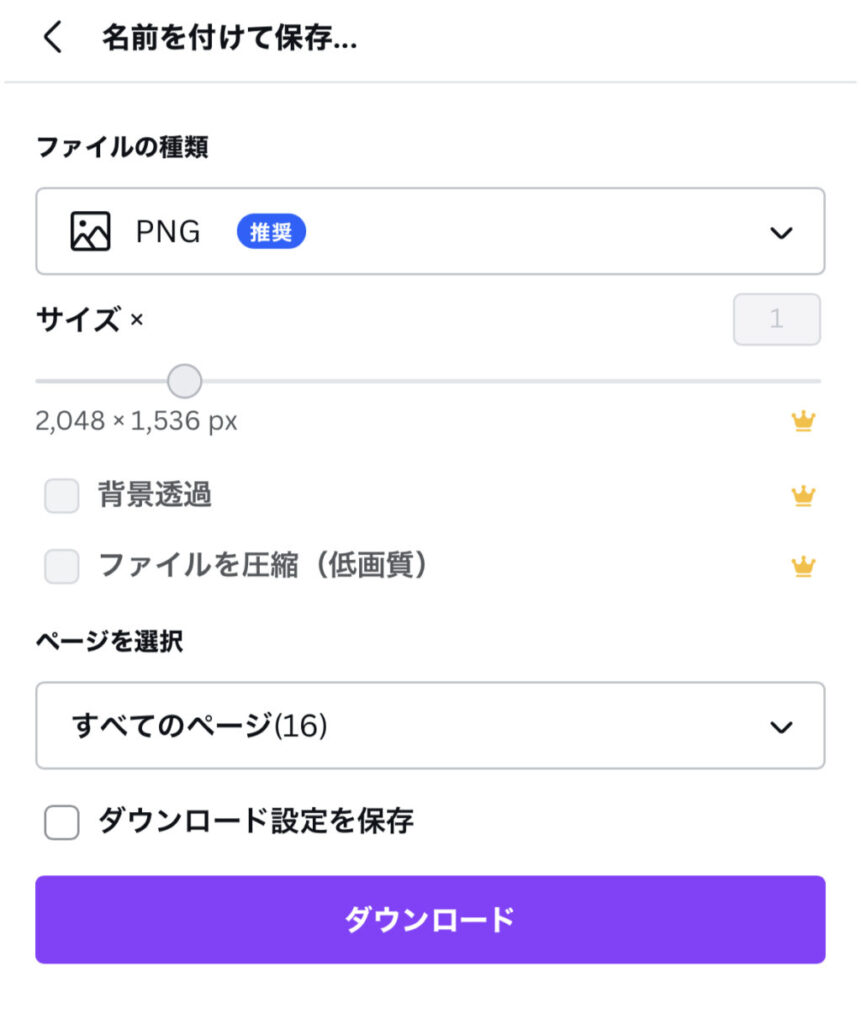
右上のダウンロードボタンを押すとダウンロードが開始。
写真フォルダに保存されます。
隣の共有ボタン押すと詳細設定した上でダウンロードができます。




1歳誕生日フォトの活用方法
アプリを使えば、フォトブースを作らなくてもカンタンにおしゃれな画像を作成できます。
CanvaとPhotoRoomの組み合わせで、誕生日写真だけでなく、ニューボーンフォトを使って命名書なども作れちゃいます!



作っていてわからないことがあればDMやコメント、
お問い合わせからご質問くださいね


正方形ではなく、2LサイズやA4サイズで作成し、
など活用方法がたくさんあります!
今回作成した画像は、アクリルマグネットやアクリルキーホルダーにするととっても可愛いです。
500円ちょっとでカンタンに作れるので、関連記事もご覧ください。


ここまでお読みくださりありがとうございました
役に立った!と感じてもらえましたら
#ふぁみめもをつけてSNSでシェアしてもらえると嬉しいです♪